生成 sitemap 提升 SEO
为了搜索引擎能够更好的收录自己的网站,我们可以采用提交 sitemap 的方法去主动的告诉搜索引擎自己网站里都有哪些页面,提高 SEO 效果。
Vuepress 可以使用 vuepress-plugin-sitemap 库来自动生成 sitemap.xml。
1.安装
npm install vuepress-plugin-sitemap
2.修改配置
// .vuepress/config.js
module.exports = {
plugins: {
sitemap: {
hostname: "https://aaa.bbb.ccc", // 网站域名
},
},
};
3.使用
在编译项目后,会自动在dist目录下生成 sitemap.xml 文件
内容大概是这样:
<?xml version="1.0" encoding="utf-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://cclc.github.io/mac-mysql-sql-mode-only-full-group-by/</loc>
<changefreq>daily</changefreq>
</url>
</urlset>
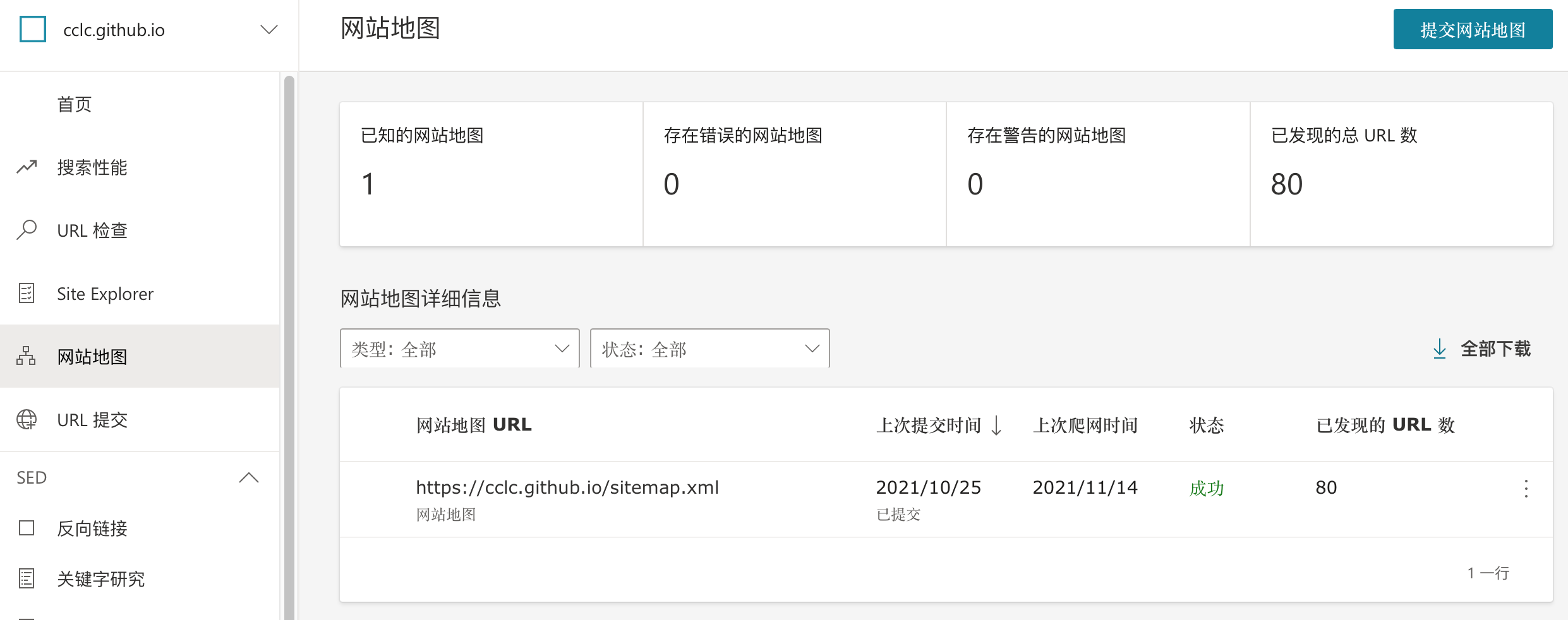
4.提交
以 bing 为例,可以在https://www.bing.com/webmasters/sitemaps?siteUrl={yourSite}页面里提交sitemap.xml的 url

5.修改 sitemap
如果你的网站想同时被多个搜索引擎收录的话,就需要修改 sitemap 里的域名,不然其他搜索引擎在检查 sitemap 内容的时候提示错误。
以 baidu 为例: 
可以用sed这个 shell 命令统一替换 xml 里的域名
sed -i "s/cclc.github.io/cclc-luchen.gitee.io/g" gitee-sitemap.xml
在 mac 上 sed 命令和 linux 下的不同,需要做些修改
sed -i "" "s/cclc.github.io/cclc-luchen.gitee.io/g" gitee-sitemap.xml
