ASP.NET MVC 多语言 仿微软网站效果
微软作为 ASP.NET 的创造者,它对于官网的结构设计肯定有值得我们借鉴和参考的地方.
本项目是基于 VS2017 pro 开发的,将从你已经创建了一个 MVC 项目开始介绍:
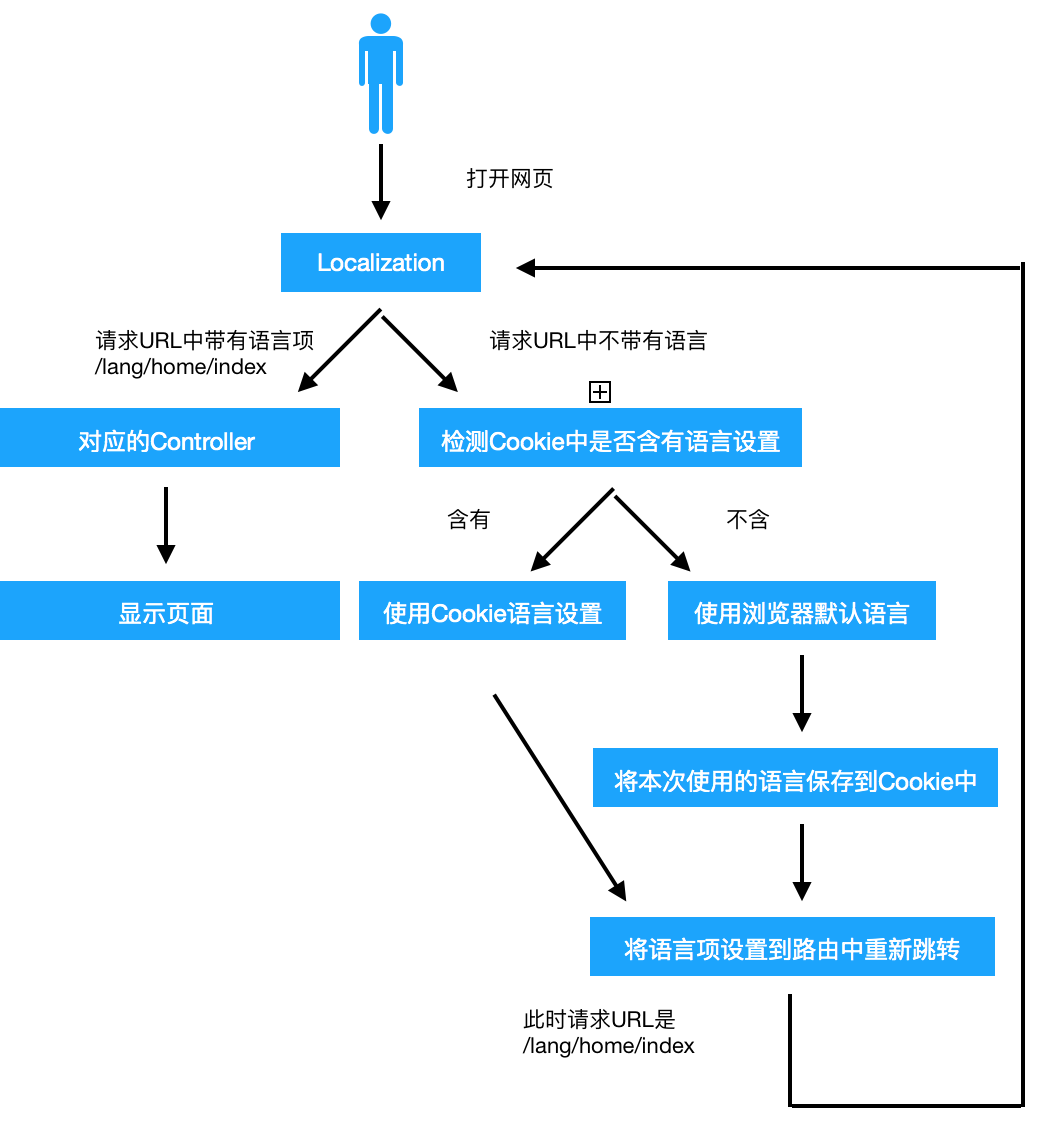
流程图 
1.创建语言文件
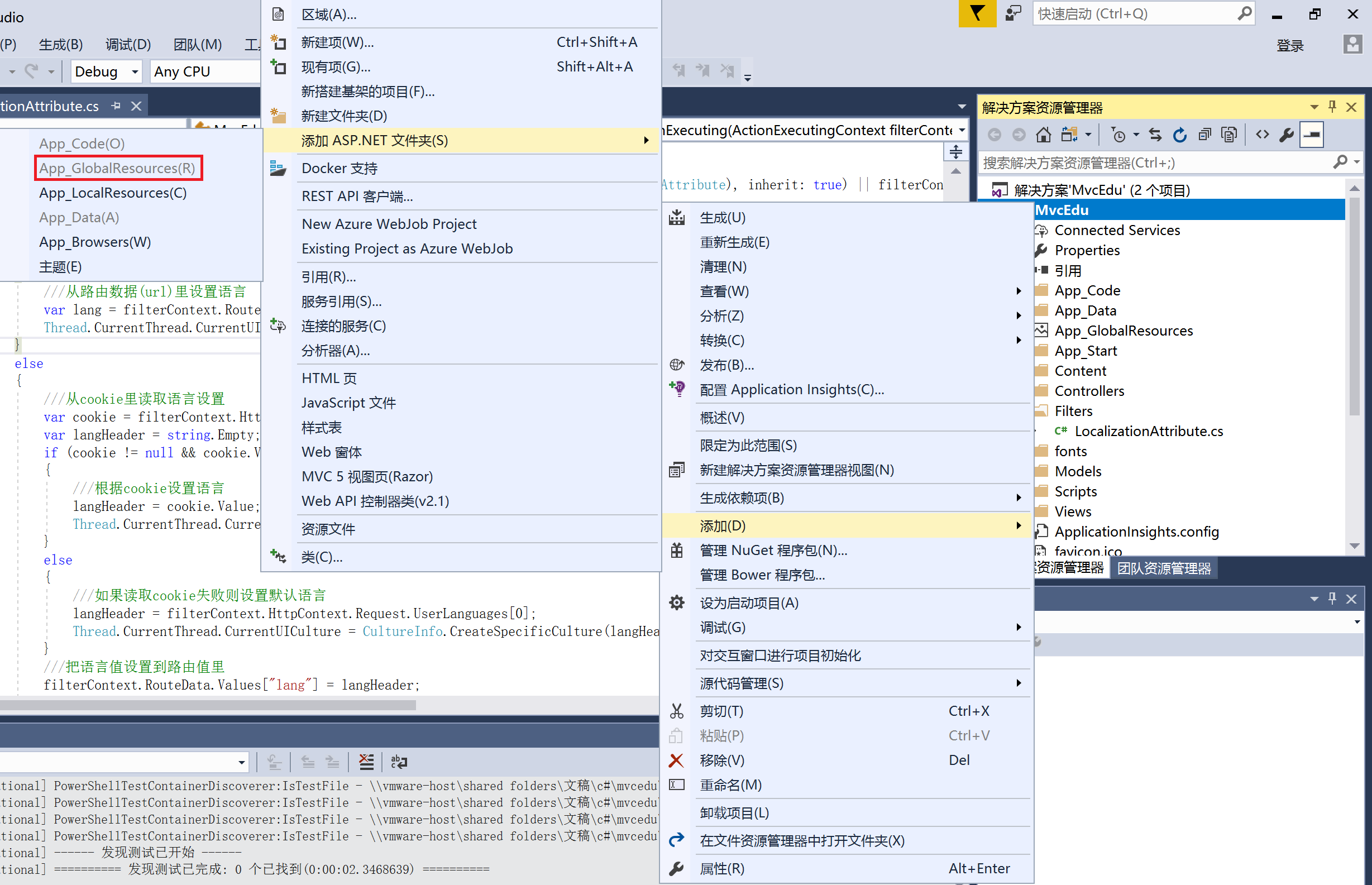
创建 App_GlobalResources 文件夹  创建 Language 文件夹
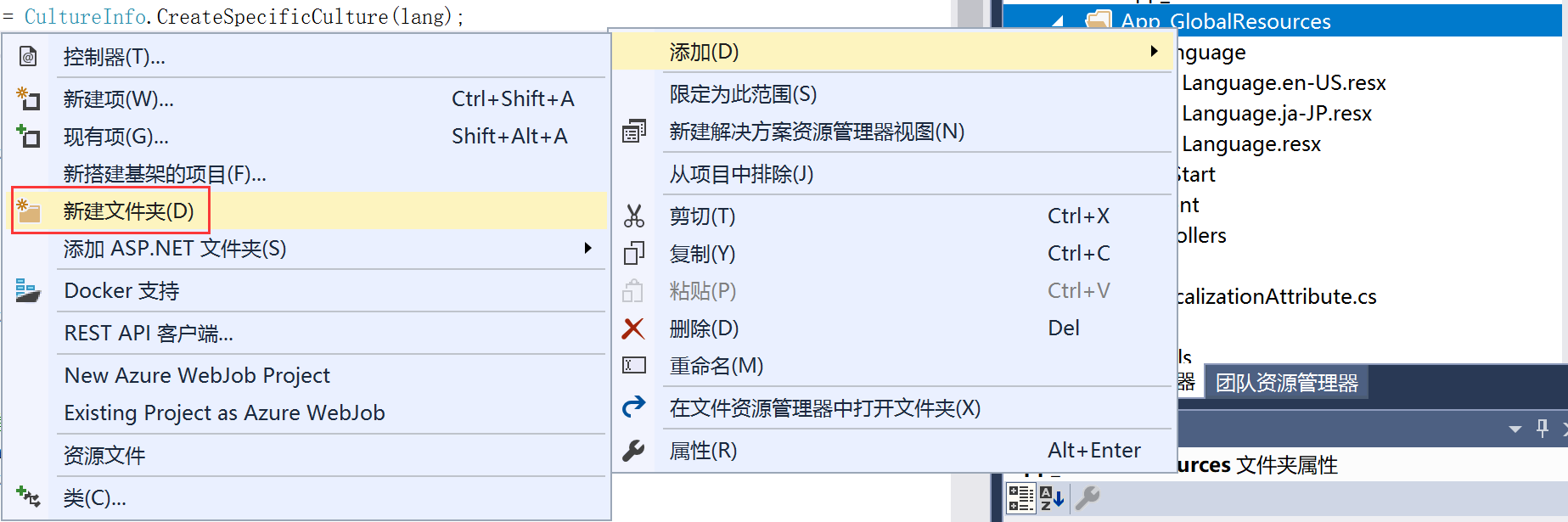
创建 Language 文件夹  创建资源文件
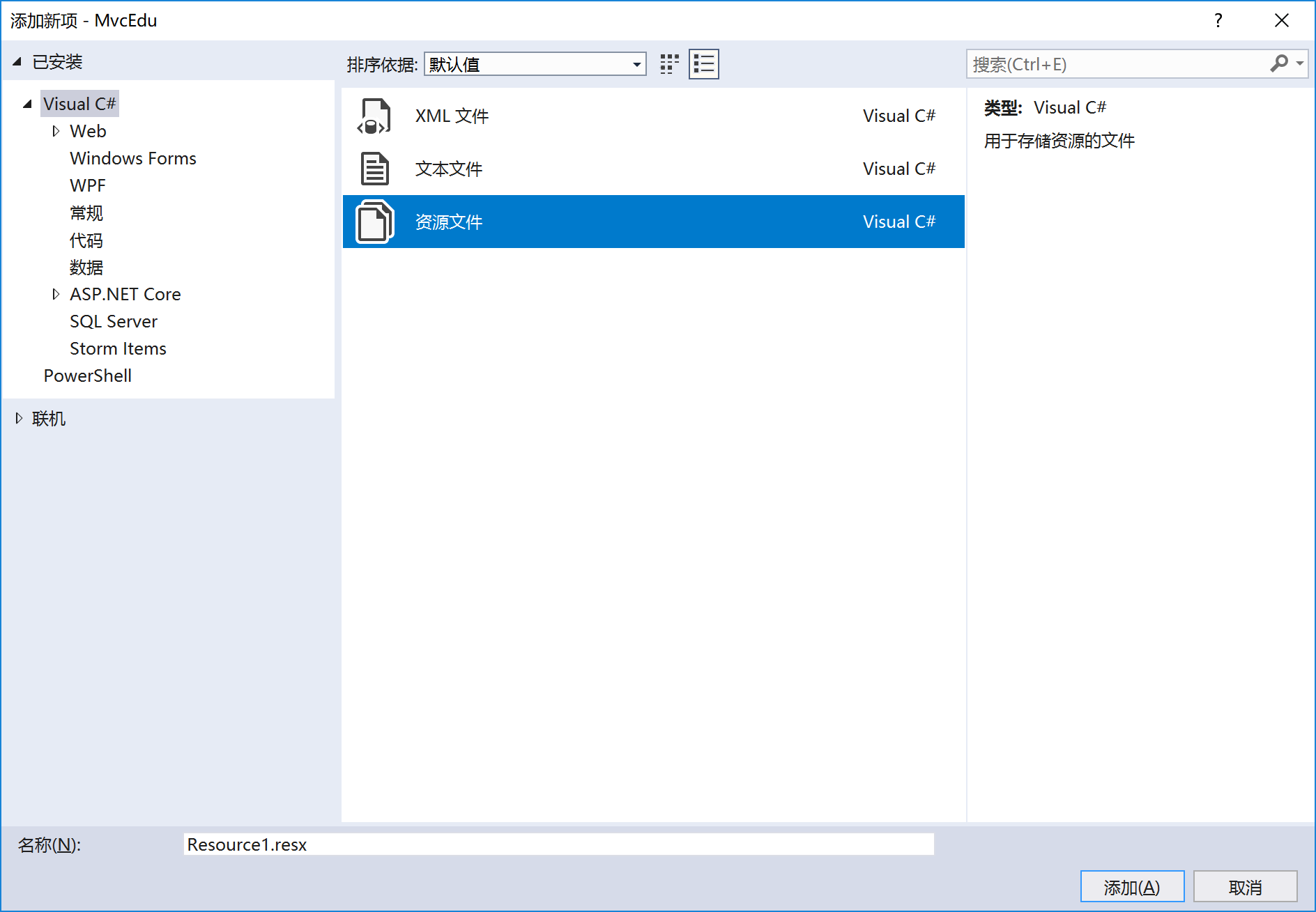
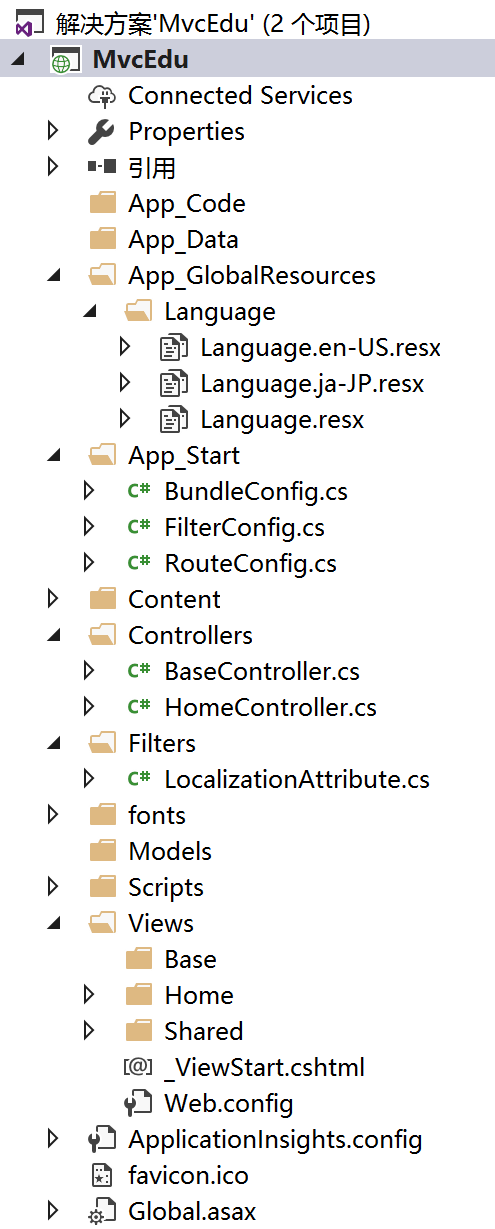
创建资源文件  这些操作做完后,目录结构应该是以下这样的
这些操作做完后,目录结构应该是以下这样的  我们打开每个资源文件,在里面添加一条 TiTle 数据
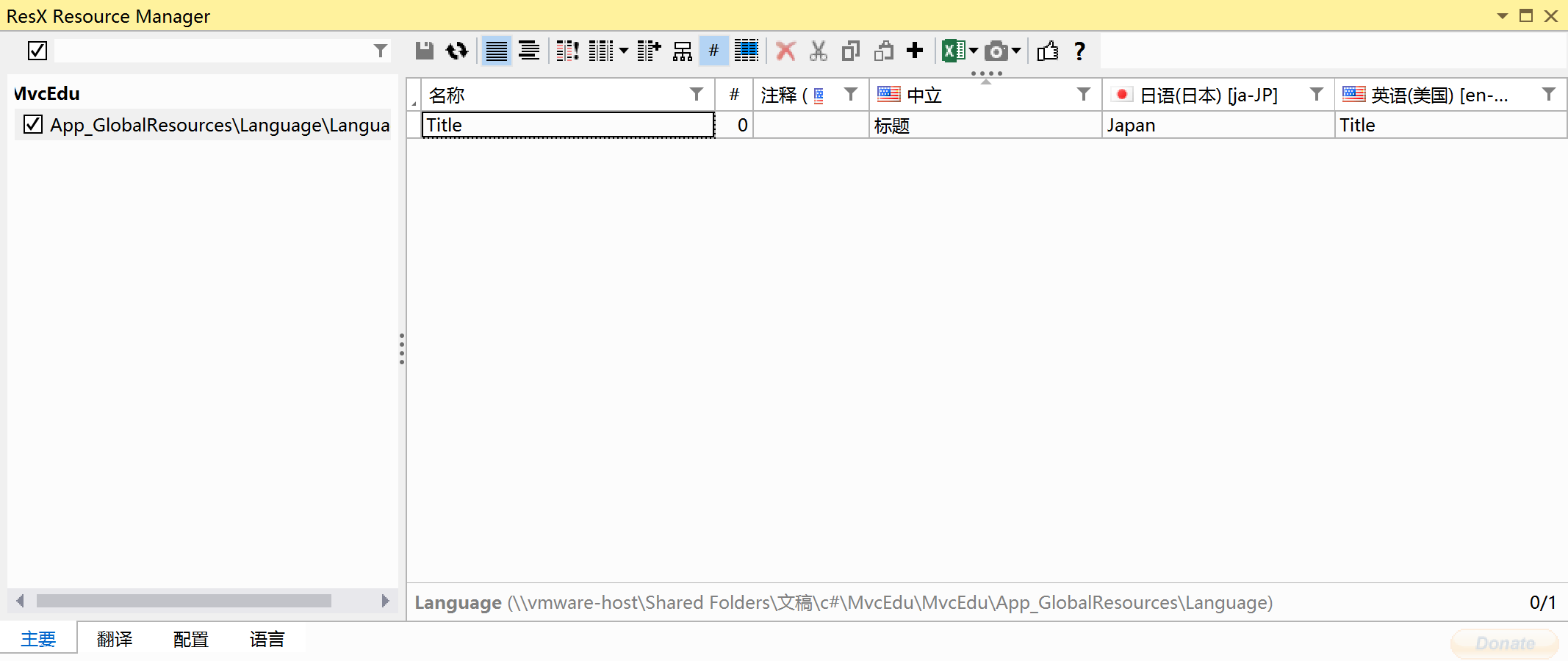
我们打开每个资源文件,在里面添加一条 TiTle 数据  我推荐使用 ResX Manager 来管理语言文件 比如我已经创建了中文、英语、日语这三个语言文件,我如果要做修改的话就需要每个文件轮流修改,使用 ResX Manager 就能直接同时修改这三个语言文件,它还提供语言翻译功能。具体使用方法与此文无关,就不再赘述了。
我推荐使用 ResX Manager 来管理语言文件 比如我已经创建了中文、英语、日语这三个语言文件,我如果要做修改的话就需要每个文件轮流修改,使用 ResX Manager 就能直接同时修改这三个语言文件,它还提供语言翻译功能。具体使用方法与此文无关,就不再赘述了。 
2.创建一个过滤器

namespace MvcEdu.Filters
{
public class LocalizationAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
bool isSkipLocalization = filterContext.ActionDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true) || filterContext.ActionDescriptor.ControllerDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true);
if (!isSkipLocalization)
{
if (filterContext.RouteData.Values["lang"] != null && !string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString()))
{
///从路由数据(url)里设置语言
var lang = filterContext.RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
///从cookie里读取语言设置
var cookie = filterContext.HttpContext.Request.Cookies["Localization.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null && cookie.Value != "")
{
///根据cookie设置语言
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
///如果读取cookie失败则设置默认语言
langHeader = filterContext.HttpContext.Request.UserLanguages[0];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
///把语言值设置到路由值里
filterContext.RouteData.Values["lang"] = langHeader;
//如果url中不包含语言设置则重定向到包含语言值设置的url里
string ReturnUrl = $"/{filterContext.RouteData.Values["lang"]}/{filterContext.RouteData.Values["controller"]}/{filterContext.RouteData.Values["action"]}";
filterContext.Result = new RedirectResult(ReturnUrl);
}
/// 把设置保存进cookie
HttpCookie _cookie = new HttpCookie("Localization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears(1);
filterContext.HttpContext.Response.SetCookie(_cookie);
base.OnActionExecuting(filterContext);
}
}
}
public class WithoutLocalizationAttribute : Attribute
{
}
}
3.配置路由文件
我这边因为只有三个语言文件,所以我对于语言项的输入做了限制。
namespace MvcEdu
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Localization", // 路由名称
url: "{lang}/{controller}/{action}/{id}", // 带有参数的 URL\
constraints: new { lang = "zh-CN|en-US|ja-JP" }, //限制可输入的语言项
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }//参数默认值
);
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
4.修改 HomeController.cs 文件,添加修改语言函数
namespace MvcEdu.Controllers
{
[Localization] //HomeController里的函数都要走Localization过滤器
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
return View();
}
public ActionResult About()
{
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
ViewBag.Message = "Your contact page.";
return View();
}
[WithoutLocalization]//这个函数不走Localization过滤器
public ActionResult ChangeLanguage(String NewLang, String ReturnUrl)
{
if (!ReturnUrl.EndsWith("/"))
{
ReturnUrl += "/";
}
//use NewLang replace old lang,include input judgment
if (!string.IsNullOrEmpty(ReturnUrl) && ReturnUrl.Length > 3 && ReturnUrl.StartsWith("/") && ReturnUrl.IndexOf("/", 1) > 0 && new string[] { "zh-CN", "en-US","ja-JP" }.Contains(ReturnUrl.Substring(1, ReturnUrl.IndexOf("/", 1) - 1)))
{
ReturnUrl = $"/{NewLang}{ReturnUrl.Substring(ReturnUrl.IndexOf("/", 1))}";
}
else
{
ReturnUrl = $"/{NewLang}{ReturnUrl}";
}
return Redirect(ReturnUrl);//redirect to new url
}
}
}
注意:我在使用 vs2015 express for web 时,出现了使用 Resources.Language 时智能提示没出现 Title 的情况,此时去找一下 Language.designer.cs 里有无以下代码,如果没有的话则以后添加键值对的时候你们都要在此手动添加,或者把 Language 文件夹建在 Controllers 的同级目录下然后再新建资源文件等操作也能解决该问题。
/// <summary>
/// 查找类似 标题 的本地化字符串。
/// </summary>
internal static string Title {
get {
return ResourceManager.GetString("Title", resourceCulture);
}
}
5.修改母版页,添加了修改语言的 link
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主页", "Index", "Home")</li>
<li>@Html.ActionLink("关于", "About", "Home")</li>
<li>@Html.ActionLink("联系方式", "Contact", "Home")</li>
@*以下是添加的内容*@
<li>
@Html.ActionLink("en-US", "ChangeLanguage", "Home",new { NewLang =
"en-US",ReturnUrl=Request.RawUrl},new { @class="testclass"})
</li>
<li>
@Html.ActionLink("zh-CN", "ChangeLanguage", "Home", new { NewLang =
"zh-CN", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })
</li>
<li>
@Html.ActionLink("ja-JP", "ChangeLanguage", "Home", new { NewLang =
"ja-JP", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })
</li>
</ul>
</div>
6.Views/Home 的三个页面我都加了显示 ViewBag.Title 值的代码
<h2>@ViewBag.Title.</h2>
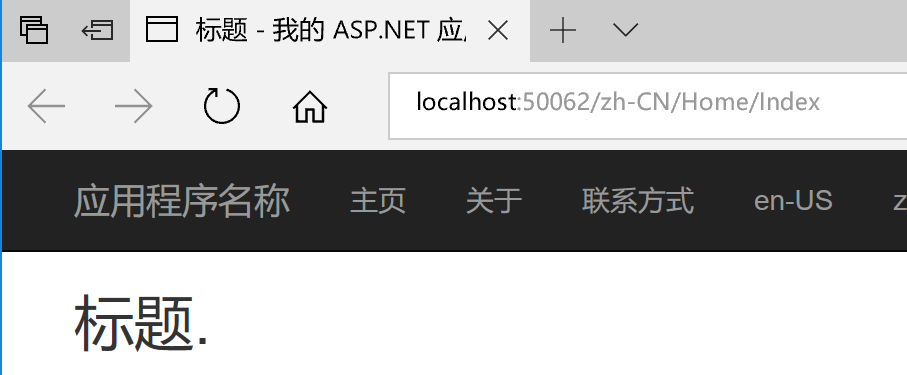
7.运行
现在我们来运行,看一下效果 首次登录的时候因为 url 是 localhost:50062/,没有语言项,所以读取浏览器默认语言“zh-CN”,然后重定向。 
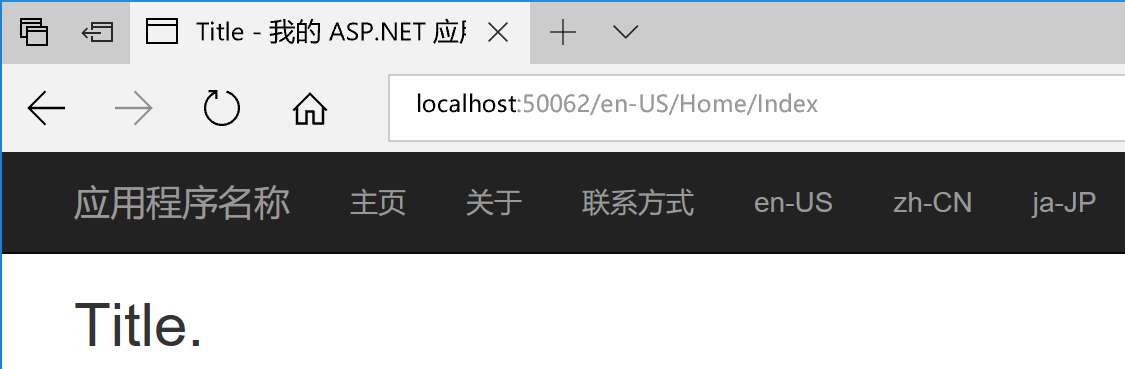
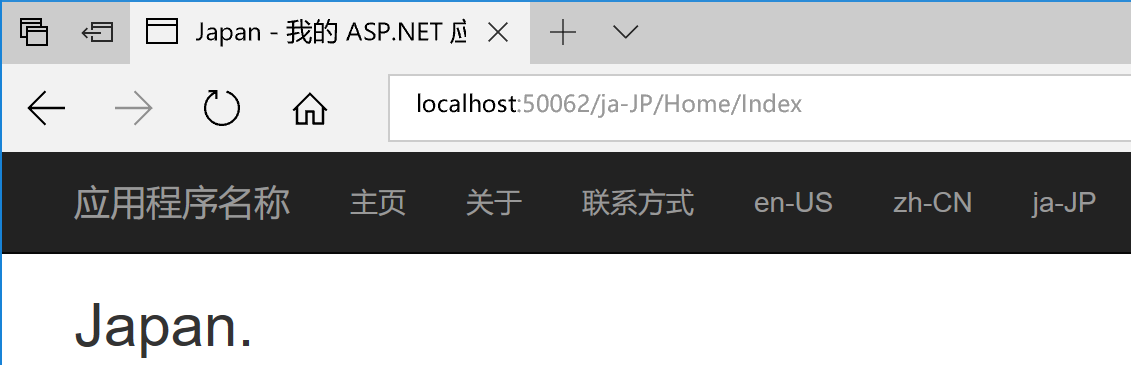
以下是点击导航栏的 en-US 和 ja-JP 时的情况 

8.重定向
如果用户直接输入http://localhost:50062/Home/Index/程序会重定向到http://localhost:50062/cookie里保存的语言项 OR 浏览器默认语言/Home/Index/
基本做到了和 MSDN 效果一样。
demo 下载: 链接: https://pan.baidu.com/s/1EmXVVdzMGVO5HWfsbbfa7Q 密码: 8b6h
本文参考了:
http://www.cnblogs.com/zoro-zero/p/6674442.htmlhttp://www.cnblogs.com/CameronWu/p/5709442.html
