【PHP】macOS10.11配置Xdebug+Vscode
在mac上不使用其他的管理工具配置xdebug花费了我较多的时间,故在此整理出来方便别人,也让我重新整理下思路。 这个教程是建立在你已经在mac上配置好了php+apache环境前提下适用的。关于php+apache的配置可以参考我以前的博文。
1.从Xdebug官网下载Xdebug
地址:https://xdebug.org/index.php
如果你不知道你要下载哪个版本的话可以下载它建议的版本。使用方法是在 https://xdebug.org/wizard.php 这里的富文本框内贴上你phpinfo()后显示的页面信息。可以直接command+a全选然后粘贴。然后点击下方的analyse检测按钮,然后就会显示推荐的版本了。
2.解压文件
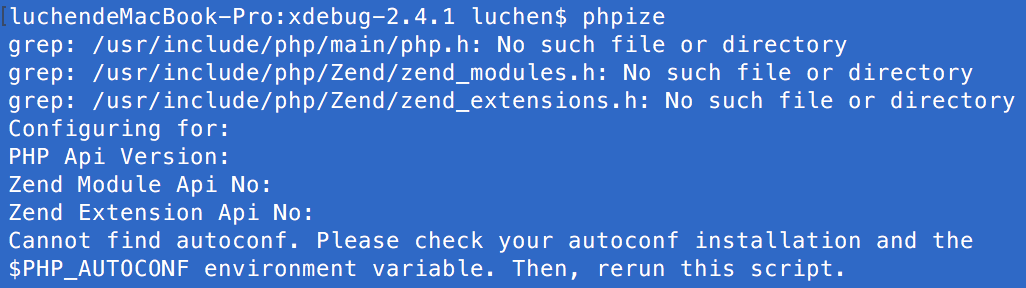
然后在terminal里cd进入那个文件夹(注意是不包含package.xml的那个文件夹)。 输入phpize。 此时一般都会报错。这是我的报错信息,它提示我还有一些配置需要去完成。 
3.安装command line tool就自动会帮你配置好Unix开发环境的
可以选择在 terminal中输入
xcode-select --install
或者是去苹果官方网站 https://developer.apple.com/opensource/ 下载后安装。 安装完成后,此时再输入
phpize
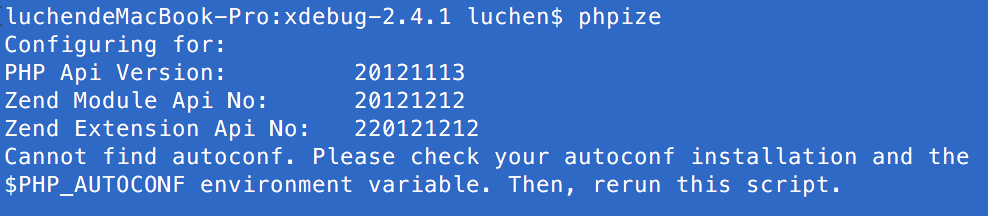
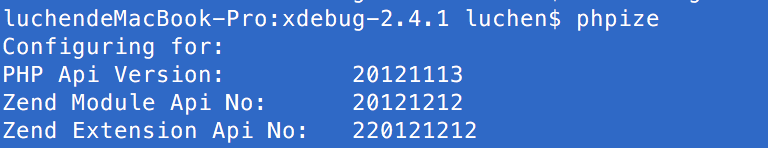
应该是显示这个:  这个表示你/usr目录下的include文件夹新建及配置完成了,然后我们就要开始安装autoconf了。
这个表示你/usr目录下的include文件夹新建及配置完成了,然后我们就要开始安装autoconf了。
4.安装m4和autoconf
我是在 http://mirrors.kernel.org/gnu/autoconf/ 和 http://mirrors.kernel.org/gnu/m4/ 下下载了最新的.tar.gz的压缩包文件。 安装顺序是先安装m4然后是autoconf,如果顺序颠倒,autoconf会无法安装。
4.1安装m4
- 在terminal中cd进入m4的文件夹
- ./configure --prefix=/usr/local
- make
- sudo make install
4.2安装autoconf
- 在terminal中cd进入autoconf的文件夹
- ./configure --prefix=/usr/local
- make
- sudo make install
5.至此,我们终于可以运行 phpize 这句命令了
在terminal中的 xdebug 目录下输入 phpize ,此时应该不会有任何的报错信息了。 
6.在phpize命令成功后,继续输入 ./configure --enable-xdebug
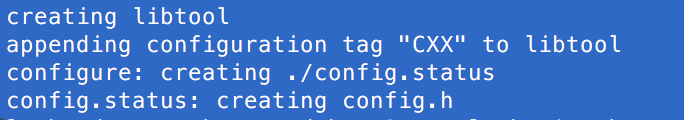
经过了较长的等待后最后四句显示为:  然后输入 make ,最后显示:
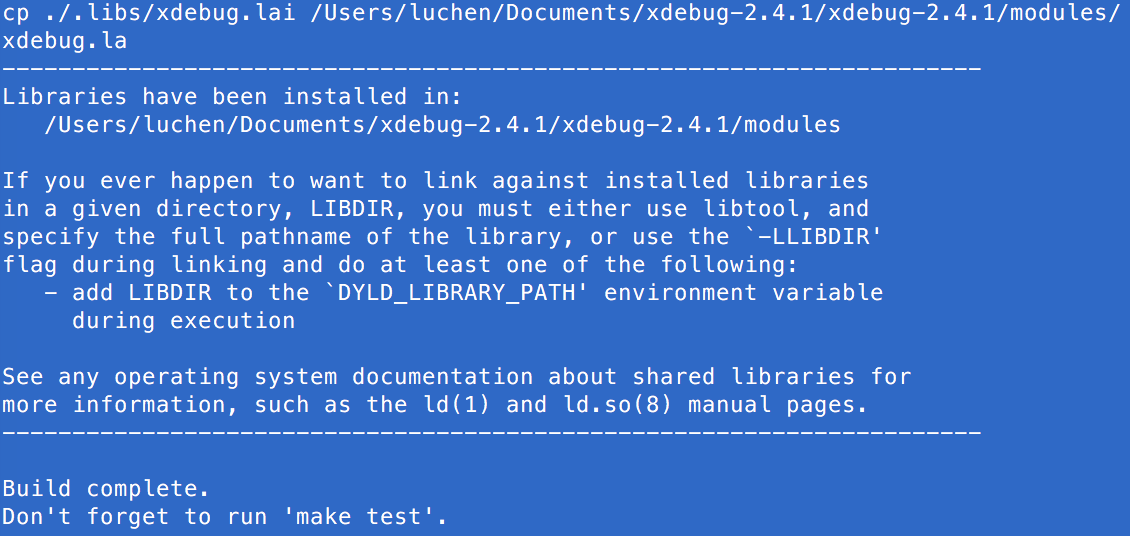
然后输入 make ,最后显示:  接着输入
接着输入
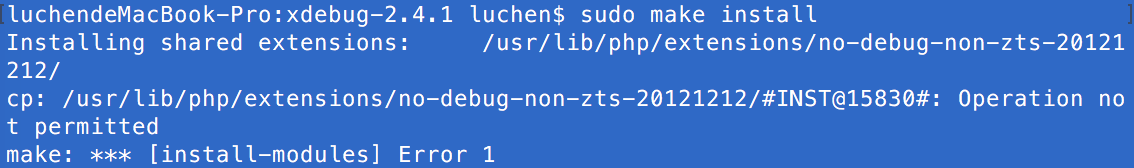
sudo make install
此时会有报错,但是其实已经达到我们要的结果了。显示为:  到此为止xdebug已经算是成功的安装了。
到此为止xdebug已经算是成功的安装了。
7.我们还需要配置 /etc/php.ini 使其加载xdebug这个扩展
我在该文件的最下面加上了
[Xdebug]
zend_extension = /usr/lib/php/extensions/no-debug-non-zts-20121212/xdebug.so
xdebug.profiler_enable = on
xdebug.trace_output_dir = "/Users/luchen/Documents/xdebug"
xdebug.profile_output_dir = "/Users/luchen/Documents/xdebug"
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_host = "localhost"
xdebug.remote_port = 9000
zend_extension 路径不需要改,你们安装成功后xdebug.so的保存的路径就是这个。 下面的两个目录路径你们可以改成自己的。
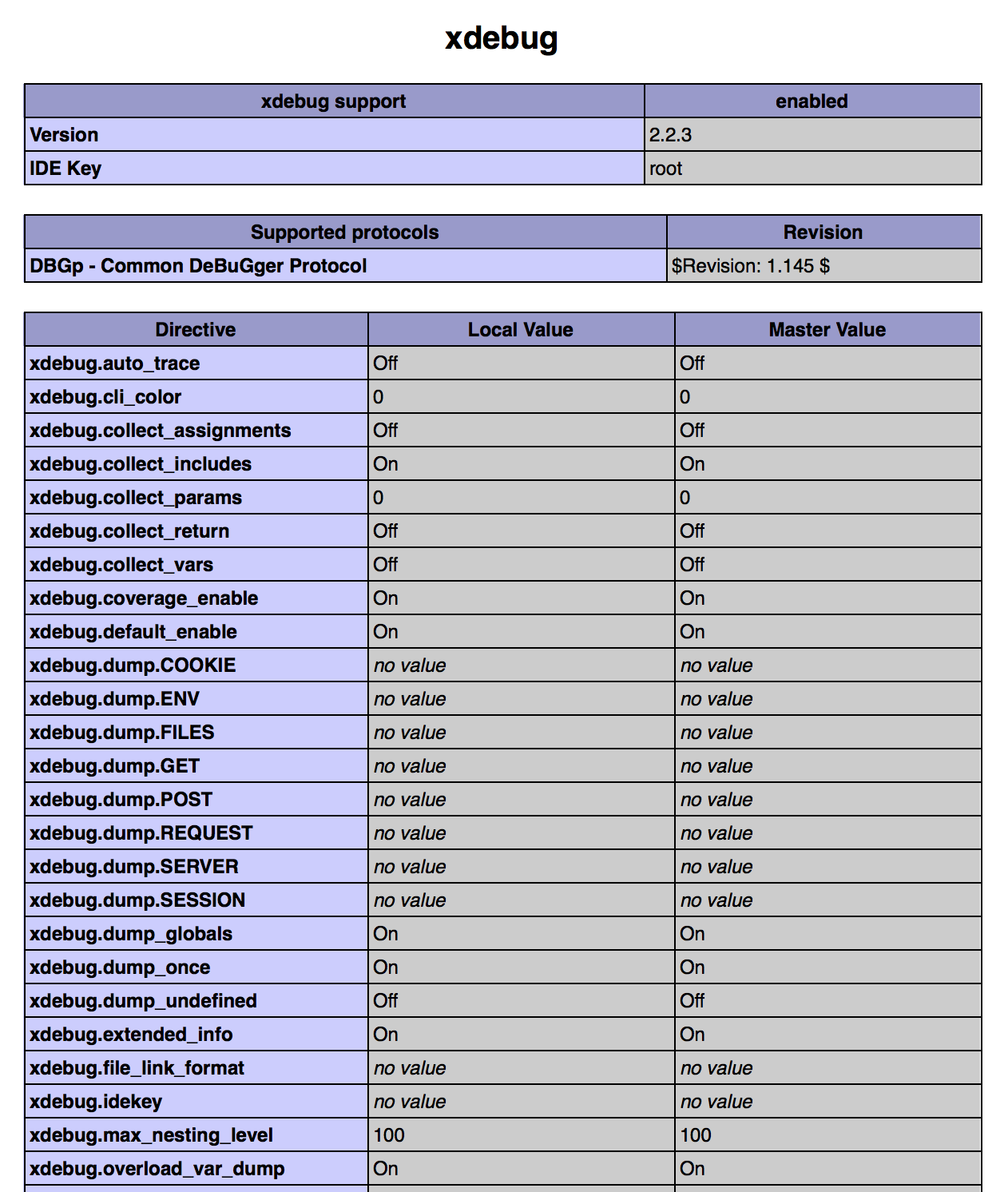
至此。xdebug的配置就算完成了。我们可以重启下apache然后重新打开含有phpinfo()的页面,你会发现多了xdebug这个扩展。 
8.配置vscode
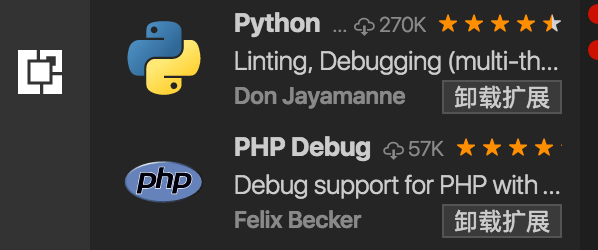
vscode是我比较喜欢的一个ide,我从它推出后就一直在使用,感觉比较轻便而且界面也比较舒服。 我们首先要安装php debug这个插件,我是用的是1.3版本的vscode。在右边栏的最下面能看到安装插件的按钮,点开后搜索php debug然后安装、重启vscode即可。 
9.使用

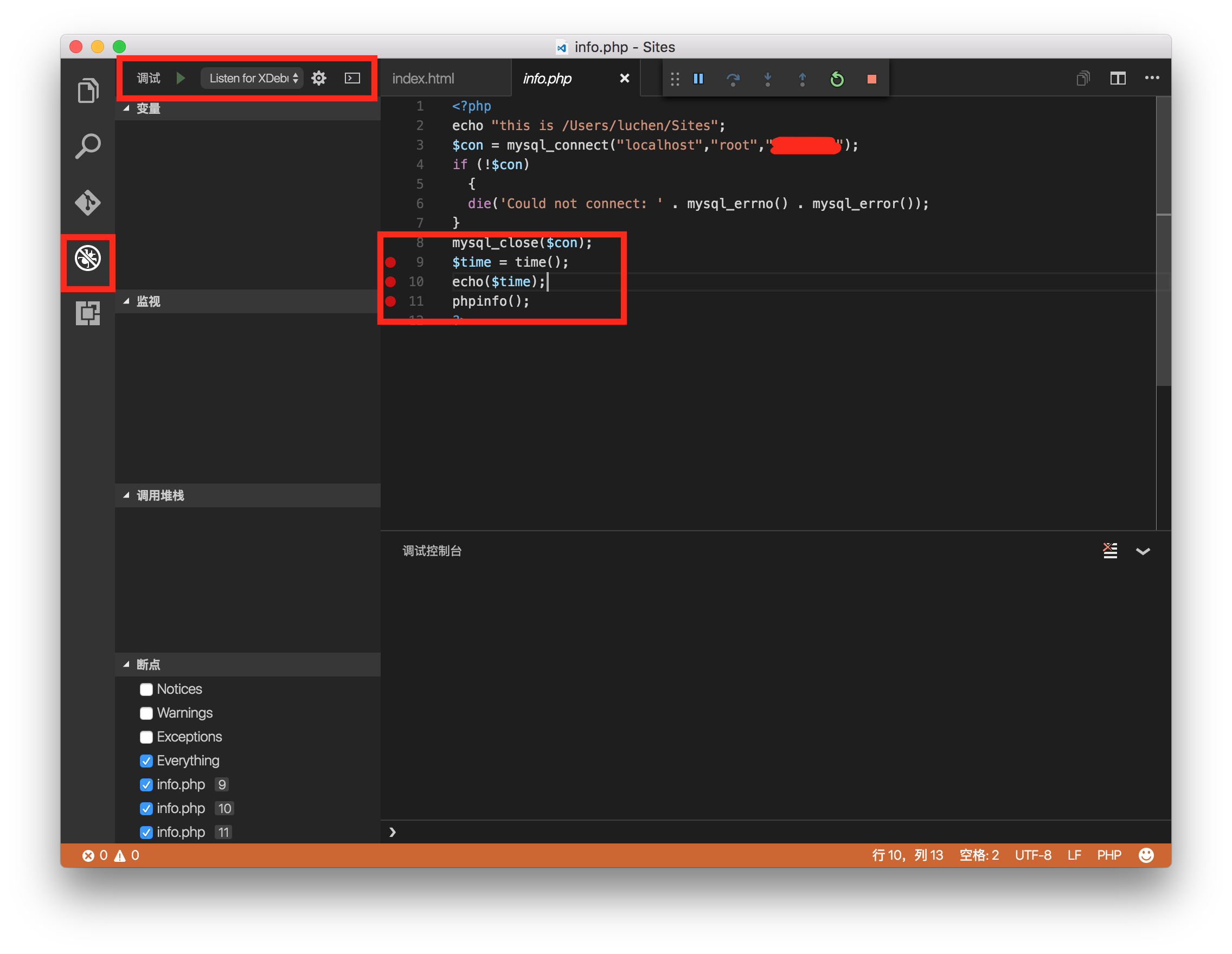
- 点击右边栏第四个bug图标。
- 点击上方的调试边上的下拉框,选择要怎么调试,此处我选择的是xdebug。然后点击绿色的右三角开始按钮,此时最下面的边栏会变成橙色的。
- 在你想调试的代码左侧打上断点。
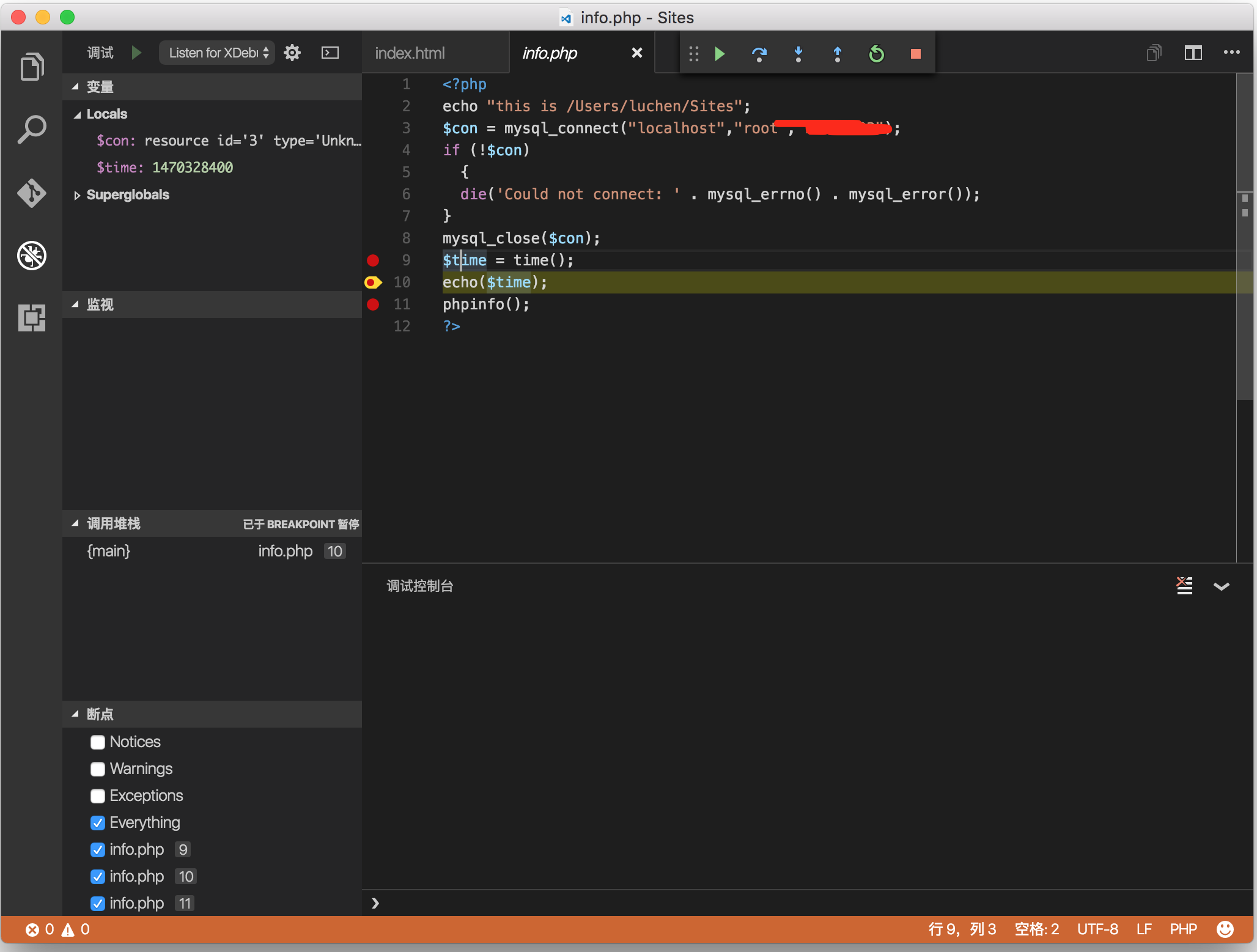
- 刷新你的测试页面,此时那些变量的值你就能看到了。COOL!
 除了在左边有变量的值外,其实你的鼠标移到变量上也能看到它的值。十分方便。
除了在左边有变量的值外,其实你的鼠标移到变量上也能看到它的值。十分方便。
10.参考资料
https://xdebug.org/docs/installhttps://segmentfault.com/q/1010000003882420http://www.knowsky.com/890179.htmlhttp://blog.csdn.net/x32sky/article/details/42710063http://www.linuxdiyf.com/linux/20046.html
